Хотите узнать, как легко и быстро извлечь SVG-файлы с любого сайта? У нас есть два простых решения для вас!
Вариант №1: ПКМ + сохранить как или через ссылку
Этот метод может показаться очевидным, но он часто упускается из виду. Просто наведите курсор на SVG-элемент, нажмите правую кнопку мыши и выберите "Сохранить как..." или "Скачать". Это позволит вам сохранить SVG-файл прямо на ваш компьютер.
Если такой вариант не доступен, делаем следующие действия.
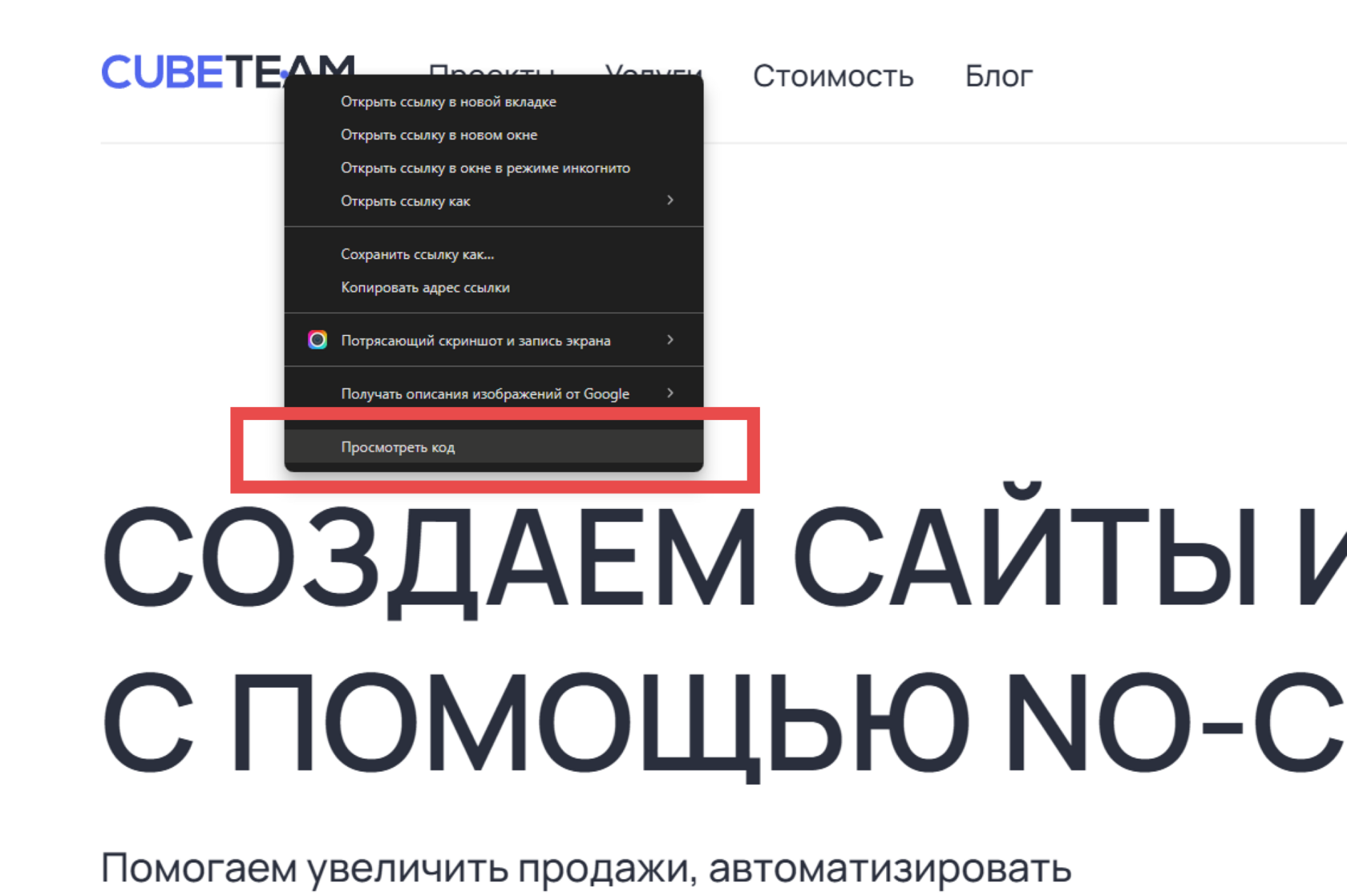
Открываем в браузере нужный сайт, нажимаем на элемент правой кнопкой мыши и выбираем пункт «Посмотреть код».
Вариант №1: ПКМ + сохранить как или через ссылку
Этот метод может показаться очевидным, но он часто упускается из виду. Просто наведите курсор на SVG-элемент, нажмите правую кнопку мыши и выберите "Сохранить как..." или "Скачать". Это позволит вам сохранить SVG-файл прямо на ваш компьютер.
Если такой вариант не доступен, делаем следующие действия.
Открываем в браузере нужный сайт, нажимаем на элемент правой кнопкой мыши и выбираем пункт «Посмотреть код».

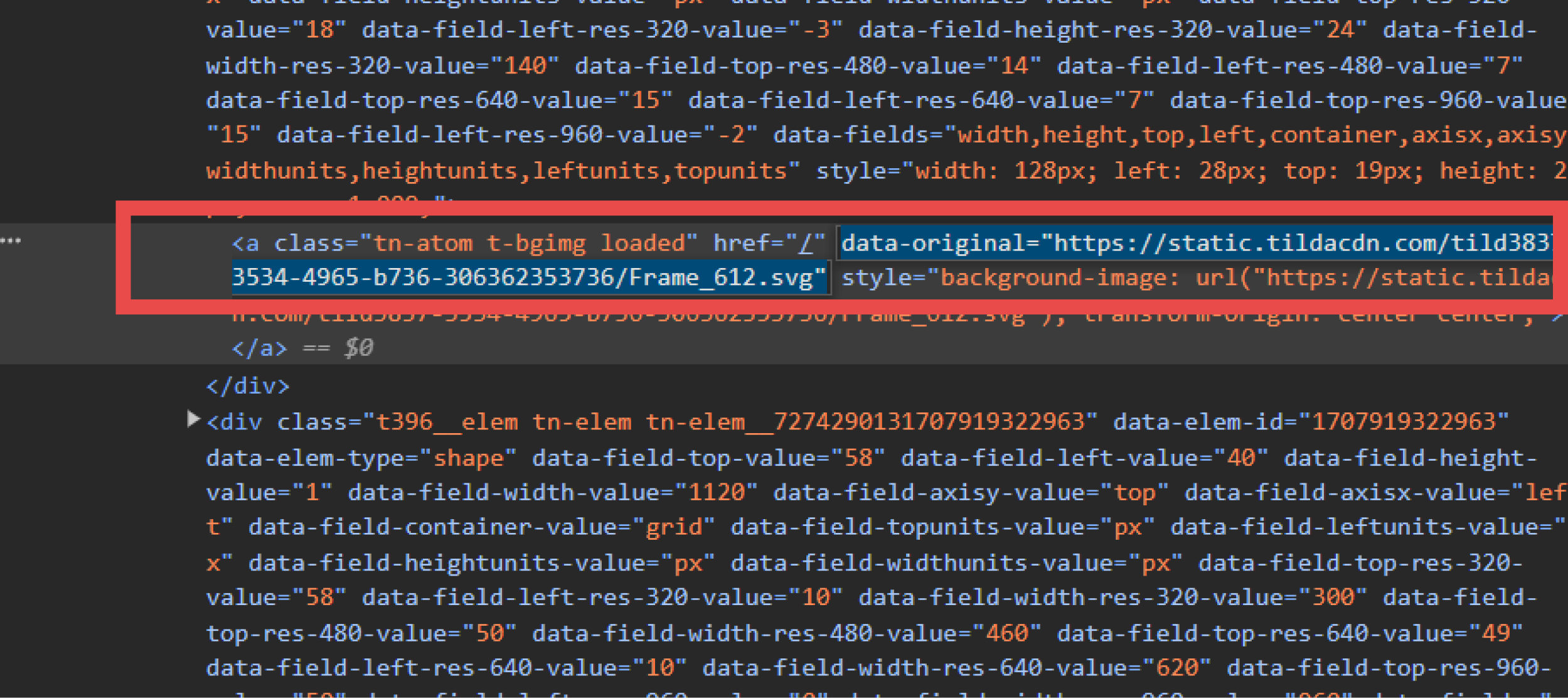
Далее открывается окно разработчика с подсвеченным кодом выбранного элемента, в коде нужно скопировать ссылку и вставить её в браузер, затем скачать нужный элемент с помощью пункта «Сохранить как».

Вариант №2 скачиваем элемент через тег <SVG>
Второй вариант также включает инспектирование элемента с помощью пункта «Посмотреть код».
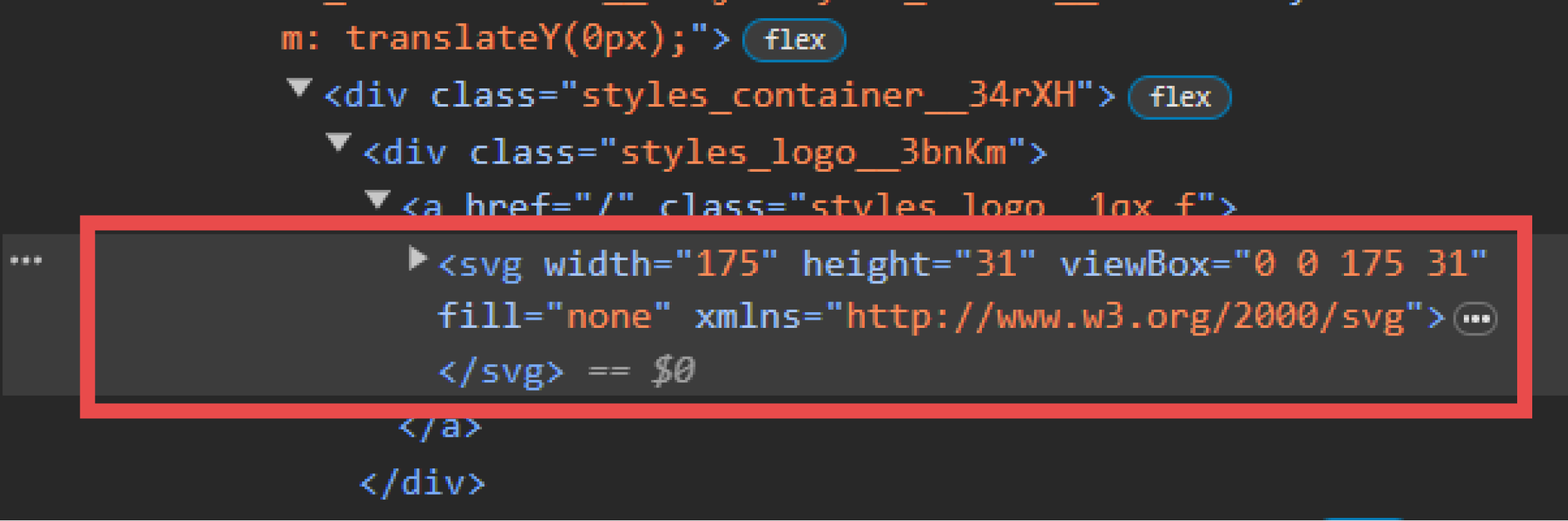
Далее нужно выбрать строку, которая начинается с тега <svg>. Копируем эту строку и вставляем в Figma.
Готово, векторное изображение успешно скопировано.
Второй вариант также включает инспектирование элемента с помощью пункта «Посмотреть код».
Далее нужно выбрать строку, которая начинается с тега <svg>. Копируем эту строку и вставляем в Figma.
Готово, векторное изображение успешно скопировано.